
티스토리 스킨 적용하는 방법 간단정리
티스토리에서 스킨을 적용하는 간단한 방법을 정리하고자 한다. 막상 할때는 간단해서 따라하기 쉬운데 나중에 다시 변경을 해야하는데 방법을 까먹어서 내가 알고자 정리한다.
티스토리 스킨 적용하는 순서
커스텀화가 진행된 스킨 파일을 가지고 있다면 아래와 같은 순서로 스킨을 적용시킬 수 있다.

블로그 관리자 탭에서 스킨변경을 누른 후에 스킨등록 버튼을 누른다.

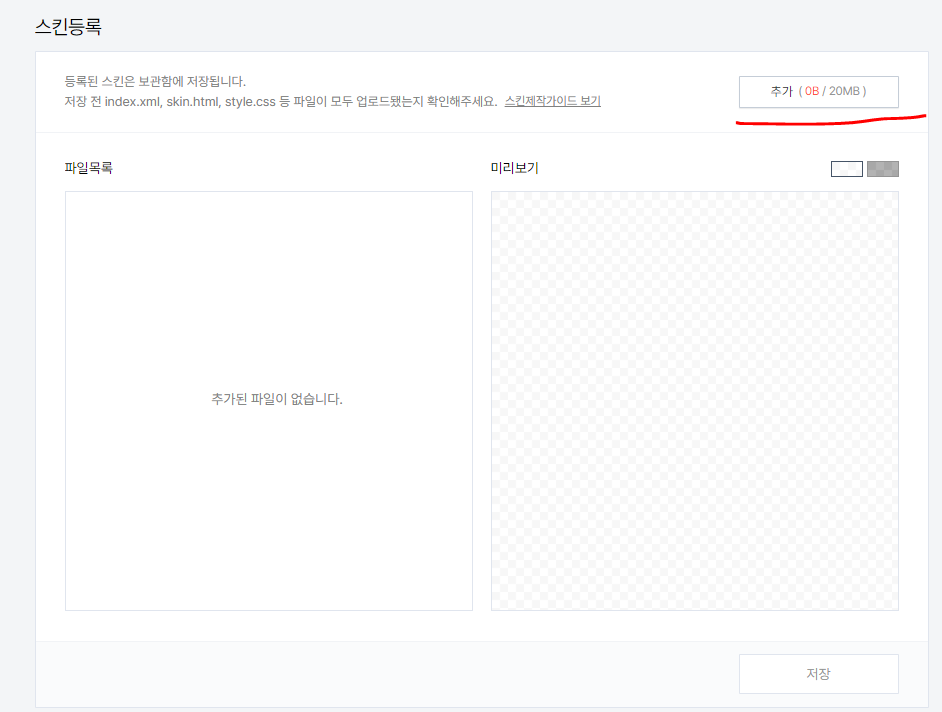
스킨등록 탭에서 추가 버튼을 눌러서 기존에 가지고 있던 스킨파일을 등록해서 저장하면 된다.

티스토리 스킨은 index.xml, preview.gif, skin.html, style.css 4개의 파일을 기본으로 하는데 파일 업로드 창에서 가지고 있는 스킨 파일 중 images 등의 폴더를 제외한 파일들을 추가하면 된다.


추가된 스킨은 스킨보관함을 눌러서 보관함에 등록된 스킨을 마우스에 올려놓고 적용을 눌러주면 된다. 여러가지의 스킨을 가지고 있다면 다 추가시켜서 스킨보관함에 저장할 수 있으며, 스킨을 등록 및 삭제하고 편집할 수 있도록 보관함에서 관리할 수 있다.
추가팁
그리고 새롭게 적용된 스킨은 기존에 가지고있던 HTML태그를 모두 삭제하게 될 수 있으니, 기존에 등록해놨던 서치콘솔, 서치어드바이저, 애드센스 코드는 모두 메모장같은곳에 저장해놨다고 새로운 스킨을 적용하고 복사 붙여넣기를 통해 빠르게 수정하는 것을 추천한다.


댓글